资源介绍
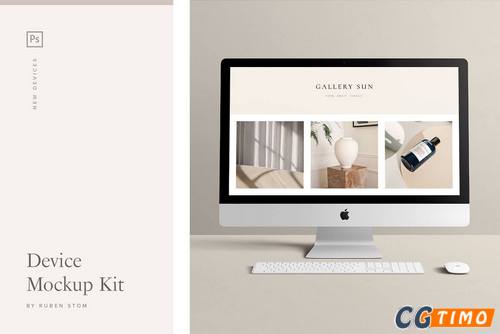
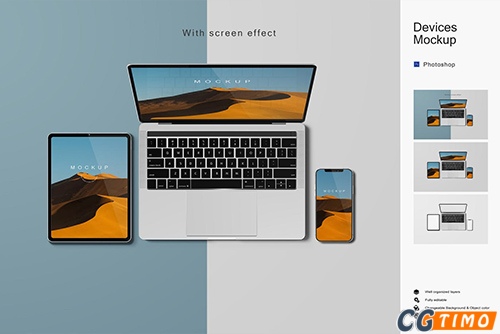
本文将为大家介绍一种响应式网站pc平板手机三端展示样机,以及分层PSD文件中极简主义文具模型的设计和实现方法。这些展示样机文件使用智能对象功能,可以轻松地替换为您自己的设计,为您的品牌提供专业、干净的展示效果。

对于用户而言,响应式网站pc平板手机三端展示样机的重要性不言而喻。这些样机可以帮助用户更直观地了解网站在不同设备上的展示效果,以便更好地评估和改进设计方案。同时,极简主义文具模型的分层PSD文件也可以满足用户对于专业、干净的设计需求。
在开始设计之前,我们需要考虑一些关键点。首先,响应式网站pc平板手机三端展示样机需要适配各种不同的屏幕尺寸和分辨率,因此我们需要使用CSS媒体查询技术来实现响应式布局。其次,为了体现极简主义的特点,我们需要在设计中尽可能地简化元素和色彩,同时保证设计的美感和易用性。
实现响应式网站pc平板手机三端展示样机的方法主要包括以下几个方面:
使用HTML和CSS构建网站的基本结构,并使用媒体查询技术为不同设备制定不同的样式规则。
将网站的PC、平板和手机端的展示效果分别制作成独立的PSD文件,并对每个文件进行优化和调整,以便更好地展示品牌设计。
将分层PSD文件中的极简主义文具模型导出为图片或矢量图形文件,并在响应式网站中合理运用这些素材,以提升网站的视觉效果。



更多psd样机下载-CGtimo资源站
声明:免责声明:根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途,网站会员捐赠是您喜欢本站而产生的赞助支持行为,仅为维持服务器的开支与维护,全凭自愿无任何强求。

 成为VIP
成为VIP